Around eight years ago, Luke Wroblewski said “It’s becoming increasingly hard to do large-scale digital product design without integrating an understanding of data… Data analytics can help create and optimize opportunities. Designers versed in data may uncover trends or insights that not only yield better products but new product or business ideas as well.”
This holds true even more today. We’re seeing several digital products being driven by data, placing their customers at the heart of the experience by understanding what the customer wants and needs, whether done using historical data or in real-time, using predictive and perspective data-models to predict what their customers “should” be doing and in turn presenting highly relevant content and digital product features in real-time.
Below I list four stages of what I call “Data Design Unity”, or DDU – using data, from historical data through to predictive and perspective data, to inform a company’s digital product design and content strategy.
A list that, although is numbered, companies can dive in at any stage, including the fourth stage which takes time, money, solid technical infrastructure and extremely good data…and talent to execute!
1. Using click and content analytics to inform digital product design changes
This is the stage where most “quick-wins” can be found. If, for example, Google Analytics has been set up accurately and you’re tracking key goals to conversion on your digital product, you’ll be able to analyse your conversion funnels, whatever they may be – from product page to basket to payment; from new registration to first deposit; from hotel room search through to booking – and see where the drop-outs occur. If you’re using other tools such as Crazyegg or Clicktale, you’ll be able to see a visual view of these drop outs and pin point any errors or bad design decisions in the flow and adjust the design accordingly. There are plenty of other metrics User Experience (UX) designers can consider with their data colleagues, however I won’t get into the detail here given that each stage in this post deserves its own article.
The amount of analysis one can do with these click and content analytics tools is brilliant if it is paired with actionable insights that are then converted into brilliant designs which can be tested with users in a lab, online or using A/B and Multivariate Testing (MVT) tools. If you’re not ready to move to stages two and three then you can always launch the new design and analyse historical data to see how / if conversions have improved, especially if your traffic volumes are lower than average.
I do recommend moving to the next two stages as the first three stages work together and I consider them to be the building blocks of great digital product design…along with talented UX & design folk of course.
2. Testing your digital product with real users online and in a user testing lab
User testing and user feedback allows your product team(s) to understand how users are really using your digital product, be it an app or a website. UX architects, designers, consultants etc. (not unicorns) know that identifying flaws in your product at an early stage and revising their designs will save their company money in the short and long run whilst driving growth for their company.
In the short term, it will ensure that you are dedicating your time and money to the right features and designs and in the long term you know that human-centred design methodswill give your company a significant advantage over others that are not design-centric. According to Jeneanne Rae, this significant advantage amounts to 228% return over a 10 year period.
If you’re thinking of doing online user testing or in-lab user testing, I would recommend doing both, as both methods have their advantages, from cost-savings and the ability to test a larger pool of users online, to more in-depth probing from in-lab testing. Usertesting.com and Loop11.com are a couple of online user testing tools I’ve used.
This leads us onto stage three and the mantra of “always be testing”…
3. A/B testing and Multivariate Testing (MVT) your product
Any new design revision from stage one and/or two would be a perfect fit for A/B or MVT. Even if your design revision hasn’t been informed by data and purely by experience, these conversion optimisation techniques will let you know whether your design is driving conversion and growth or not.
If your design revisions are not complex and traffic on your website / application is low then I’d recommend A/B (/C…) testing. If you want to test multiple elements on a page, have come up with a solid hypothesis for your test and have high volumes of traffic, then I’d highly recommend MVT.
MVT can be as simple or as complex as you need it to be, for example, on a media website serving videos, you can test various elements on the video page that increase the number of videos viewed by a user / user segment, time spent on the video (adverts watched) along with testing various algorithms that drive the videos shown through the recommendation engine, i.e. which algorithm is driving the most video views and increasing advertising revenue at the same time – relevance is always key.
The tools I’d recommend are Oracle Maxymiser (slight bias – worked here), Visual Website Optimiser and Optimizely. These tools can also be used to test your personalisation features and strategy, which leads us neatly onto stage four.
4. Personalising your customer’s’ (single or segment) experience
There’s no “one size fits all” when it comes to digital product design and this is where Data Design Unity comes to the fore.
Personalisation can and should be applied across every touch point of the user journey, from SMS/email through to the landing page and product features and content your digital product serves up.
The personalisation journey can start with, for example, name-checking the customer in your communications and digital product(s) or using their location (is the user at home or out of the house?) and device type to serve localised and relevant content. However, before you embark on building these personalisation features into your platform and product, ensure they’re tested (MVT) as you might find that some customers / segments, don’t like to be name-checked thus negatively impacting conversion and growth. If you don’t test, you won’t know.
Personalising your digital product ensures that you move away from broadcasting the same design and content to a broad range of user types and tastes forcing the user to make the drill-down, to allowing the user experience to be more about discovery of new unknown relevant content. The discovery of new unknown content and personalisation happens through the use of a recommendation engine, something that Amazon, Netflix, Spotify, YouTube and many other digital companies bank on to improve their key metrics. In fact, a top online media company claims that over 75% of video views come from their recommendation engine.
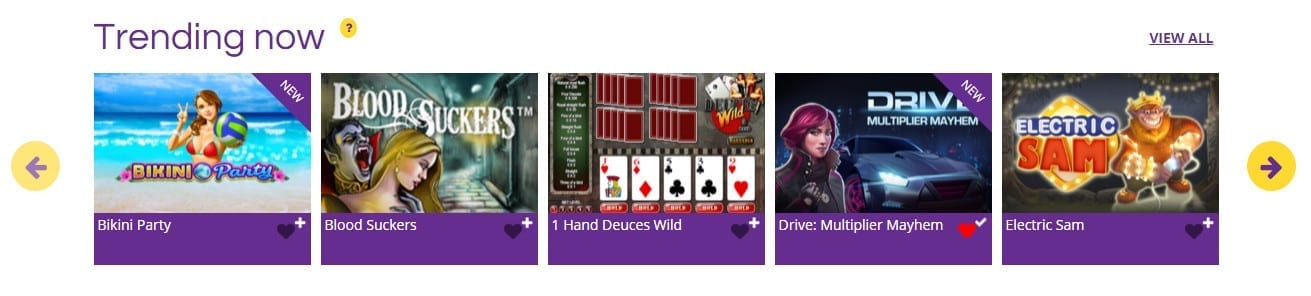
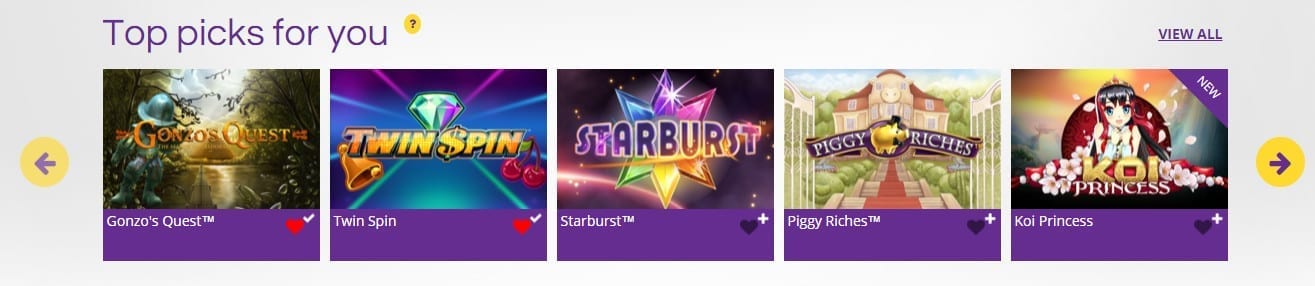
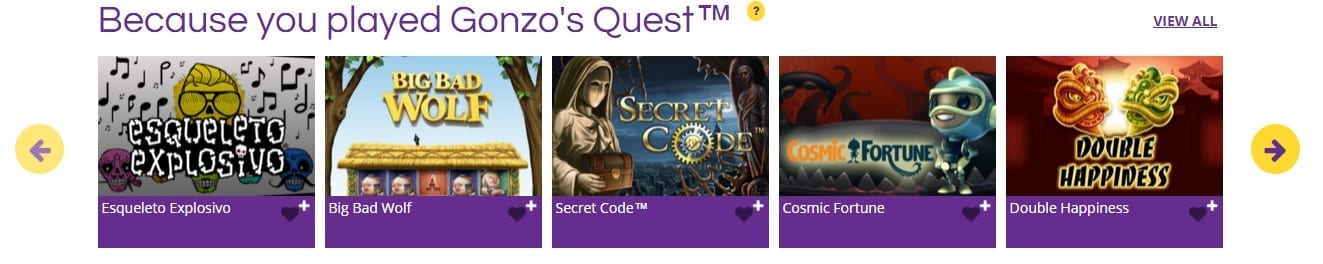
This brings me to one of my proudest Data Design Unity experiences when I designed YakoCasino’s product and vision in 2015. I utilised all four DDU stages from the start by immediately focusing on data-driven-design principles – the “Netflix of online casinos”.
Similar to Netflix, YakoCasino’s game recommendation engine and Content Management System built a personalised homepage (casino lobby) for each player in real-time based on their historical data, showing customers trending games based on their location and device:

Netflix and other successful digital companies have also applied machine learning models to their digital product and content, automating the creation of personalised pages created in real-time for their customers and in turn using this interaction data to train the scoring model by taking into consideration what their customers see, how they interact with the recommended content, and what they play and do afterwards. A constant loop of learning and doing.
Real-time, predictive and perspective analytics driving product design and content is what one might call the “holy grail” of Data Design Unity. It takes time, money, solid technical infrastructure, extremely good data and extraordinary talent to execute! It’s when a company’s Data Officer, Product/Design Officer, Technology Officer and other teams come together to create something truly spectacular and innovative.
What’s your Data Design Unity story?